รูปแบบที่เหมาะสม
คลิกที่นี่เพื่อดูหัวข้อนี้ในรูปแบบดั้งเดิม
HOGWARTS THAI - ฮอกวอตส์ไทย _ HOW TO _ Lesson III : ย่อภาพลงเว็บไซต์ด้วย Photoshop
โพสต์โดย: 12 Grimmauld Place Oct 10 2008, 07:13 PM
เอาละค่ะ หลายคนคงมีปัญหาในการย่อรูปลงเว็บไซด์ ถึงรูปจะมีขนาดเล็ก
แต่ขนาดไฟล์ไม่เล็กนี้สิ ทำให้คนดูต้องโหลดกันนานมาก
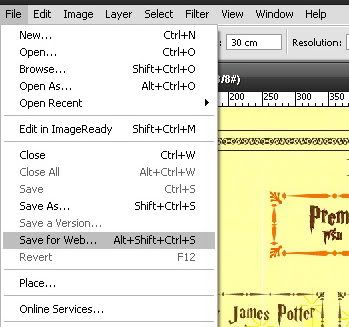
เรามาดูวิธีการย่อรูปด้วย โฟโต้ช้อปแบบง่ายกัน ด้วยคำสั่ง Save for Web หรือว่าจะกด Alt + Ctrl + Shift + S ก็ได้จ้า
โพสต์โดย: 12 Grimmauld Place Oct 10 2008, 07:26 PM
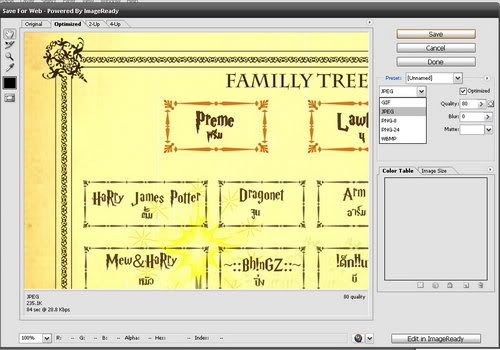
หลังจากนั้นก็จะมี หน้าต่างขึ้นมาตามรูปนะคะ
ทางด้านซ้ายมือเป็นเครื่องมือ ประกอบด้วยไล่จากบนลงล่างนะค่ะ
1. มือ = ขยับภาพ
2. ตามด้วย....เออ ตัดกรอบมั้งค่ะ (ไม่เคยใช้)
3. แล้วก็แว่นขยาย
4. ตัวดูดสี
5. แล้วก็เอ่อ..ไม่รู้จักค่ะ
6. ก็ไม่เคยใช่เหมือนกันนะ
ต่อไปดู ตรงตัวหนังสือข้างๆ Original - Opitmited - 2Up -4Up นะค่ะ
Original คือ ต้นฉบับ เหมือนที่เราทำไว้นะค่ะ
Opitmited คือ เราสามารถตั้งค่า การบีบอัดไว้ ตรงนี้จะแสดงภาพตามที่เราเลือก
2Up ก็จะแสดงภาพให้สองภาพ ให้เห็นถึงความต่างนะ
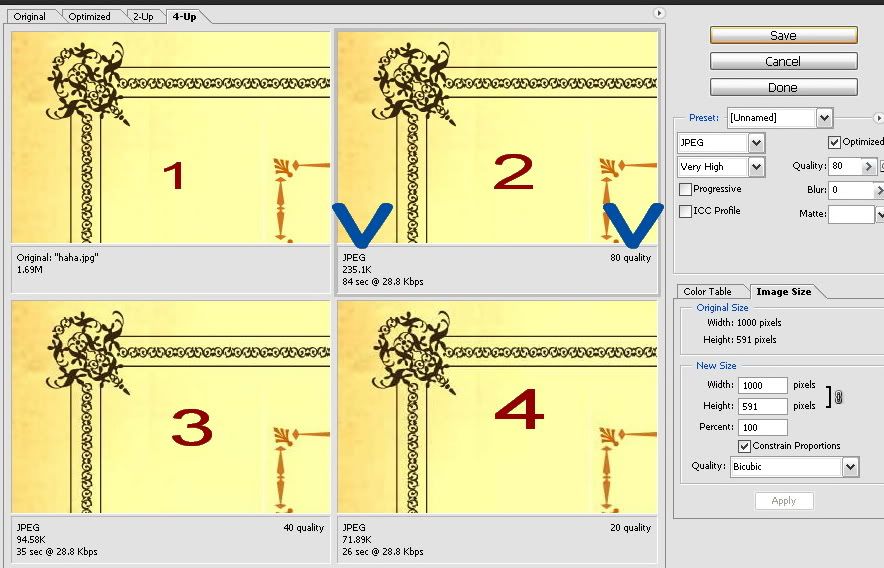
4Up ตามภาพด้านล่างนะ จะแสดงไว้สี่ภาพ ตามความละเอียดที่แตกต่างกัน เราสามารคลิกที่ภาพเพื่อเลือกการบีบอัดได้เลยจ้า
ใน 4Up นะ1. เป็น Originalลองสังเกตุตรงที่ใส่ลูกศรไว้นะ ขนาดของไฟล์จะเล็กลง และที่แน่ๆ คุณภาพของภาพก็ลดลงด้วยจ้า
2. ความละเอียด 80%
3. ความละเอียด 40%
4. ความละเอียด 20%
โพสต์โดย: 12 Grimmauld Place Oct 10 2008, 07:31 PM
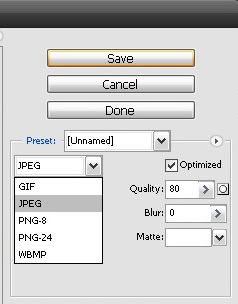
ทีนี้ก็เป็นแถบเครื่องมือทางขวานะ
เราสามารถเลือกประเภทของไฟล์ ที่เซฟไว้ตรงนี้..จ้า..
อันนี้เป็นค่าคุณภาพของภาพจ้า... Low - Medium - High -Very High -Mex ตรงนี้จะสัมพันธ์กับ ตัว Qulity จ้า
ถ้าเป็นไฟล์ Gif จะมีปริมาณสีให้เลือกด้วย คือ 32 - 64 - 125 - 256
โพสต์โดย: 12 Grimmauld Place Oct 10 2008, 07:35 PM
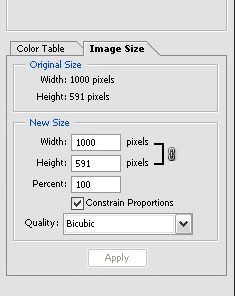
ทีนี้ลองดูข้าล่างลงมาหน่อยนะ
จะมีช่องหน้าต่างอยู่สองอันคือ Color Table อันนี้จะแสดงแถบสีในชิ้นงาน ถ้าเราเซฟไฟล์ Gif เท่านั้นนะ
แต่ที่น่าสนใจคือ Image Size เราสามารถย่อ+ขยาย กันตรงนี้ได้เลย แต่เมื่อใส่ค่าเสร็จแล้ว ต้องกด Apply ทุกครั้งก่อนกด Save ด้วยนะคะ
เดียว คราวหน้าเอาอะไรยากๆ.. มาให้ลองเล่นรับลองสนุกแน่ๆ
Powered by Invision Power Board (http://www.invisionboard.com)
© Invision Power Services (http://www.invisionpower.com)